Micro Frontends, Role-Based Applications, and You

Microservices are great. Single-responsibility, domain specific APIs that are independently iterable. A major web application can be composed of tens to hundreds to even thousands of these little guys.
They can scale independently, give app teams the ability to code in the most appropriate language to get the job done, and leave you with a small blast radius if something fails (meaning the entire app stays up if a single microservice fails).
All the big guns are doing it, too. Uber has ~2,200 microservices, Netflix has around 700, and Amazon… well, Amazon has a lot.
But did you know you can apply the same basic principles to the front end? Micro doesn’t have to apply only to the backend APIs.
What is a Micro Frontend?
Micro frontends follow the same concepts and offer the same benefits as microservices. It takes your big UI monolith and slices it up into small, isolated, independently iterable chunks.
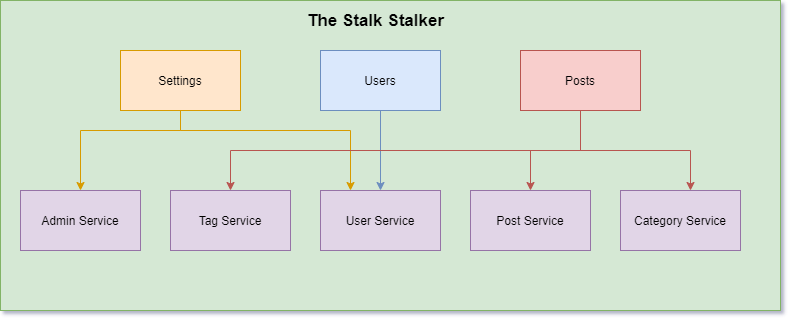
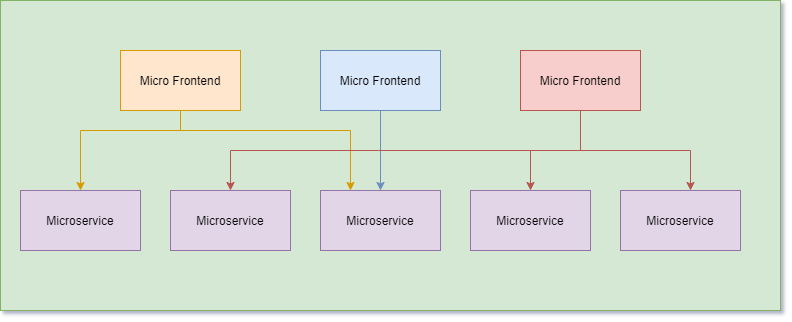
 Simple micro frontend architecture
Simple micro frontend architecture
After the initial build, chances are high that your UI is going to iterate more often than your back end. Be it big or small, you’ll go through more cycles making the user experience the best you possibly can.
As you should!
So doesn’t it make sense to divide up your front end into bite sized chunks? YES!
Now I don’t want you thinking that building your application with micro frontends will make the user experience feel disjointed. That is not the goal. That’s an anti-goal. You want your app to continue to feel cohesive, while quickly iterating on small features.
If you’re thinking about getting into continuous delivery, I would highly recommend considering also getting into micro frontends. Delivering small, incremental updates is exactly what this architecture is about, and with micro frontends you’re enabling yourself to do so.
Role-Based Applications
If you decide to take the leap into micro frontends, congratulations! You’ve also opened yourself up to a pattern that will save you lots of headaches in the future: role-based applications.
What is a role-based application, you ask?
A role-based application is a system composed of micro frontends and APIs with specific security restrictions.
Let’s take an example.
You are the creator of a forum for celery enthusiasts, The Stalk Stalker. The architecture diagram for the forum looks like this:
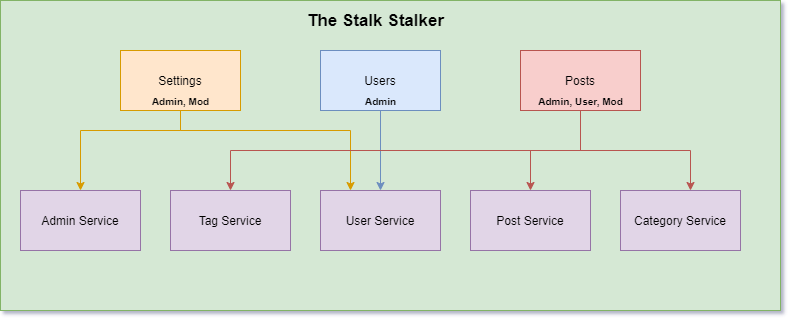
In your forum, you have users with different sets of defined permissions. Each set of defined permissions is known as a role. You have four roles in The Stalk Stalker:
- User - view and create posts
- Moderator - view, edit, create, and delete posts
- Admin - view, edit, create, and delete posts, and manage moderators
- Banned - nothing
Each person who signs into your app is associated with a role. In your three micro frontends, you have clear boundaries on who can do what. So you set a restriction on each of your services to limit the scope down to specific roles.
Anyone with the appropriate role can access that part of the application. More importantly, anyone without the allowed role is explicitly denied access to the micro frontend.
If your API is public, which it totally should be, these permissions must also be enforced on the API.
Securing Micro Frontends
There are many different ways to add security to a web application and supporting APIs. With role-based apps, you must include the role somewhere in the auth. Be it a separate header or a behind-the-scenes lookup, you must validate the user has permission to do what they are trying to do.
In your micro frontend, you need to validate the user has the role tied to that app before any of the content renders. The app is small and focused, so it’s perfectly ok to hardcode the allowed role in the source code. The flow could be as simple as:
Login > Lookup user role > User has role? > Unauthorized/OK
The API will do something similar, except it shouldn’t be tied to a login event. The user will already be logged in by the time any API calls are made. So be sure to have identifying information about the user in the authorization token. Something like OAuth 2.0 provides the context necessary to uniquely identify a user via a JWT (JSON Web Token).
Adding a Role header to your API requests will allow you to easily add security tests to your application. Thorough, exhaustive security tests are a must have when building an application today. Malicious users are out there who will try to exploit your system, and you need the confidence that you’ve set up your micro frontends and API properly.
I have provided a Postman collection and environment in my GitHub repo that will automatically test your API for security holes. Use this to help make sure you have the proper micro frontend and API design to support your app.
Accessing Micro Frontends
There really isn’t a right or a wrong way to provide access to your micro frontend. I take that back. There are definitely wrong ways.
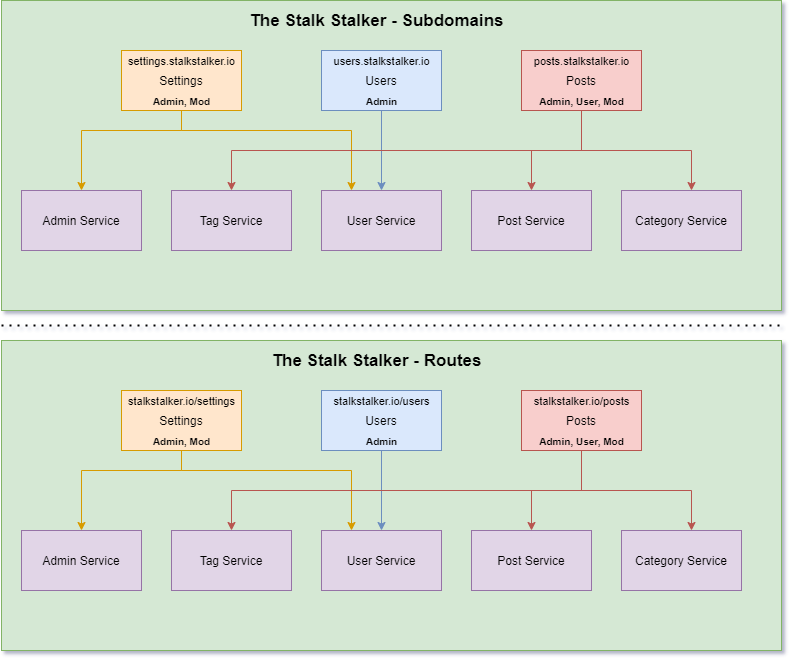
The two most common ways to give your users access to micro frontends are through subdomains and routes.
You see both patterns all over the internet and it is entirely up to you how you want to implement.
If you are big into setting up DNS routing tables, subdomains might be your new best friend. If you avoid DNS routing like the plague, routes will be the way to go. Either way you choose, providing your users with a seamless experience is your main objective.
Micro Conclusion
You are already building microservices for your API, it doesn’t make sense to continue building your monolithic frontend.
Break it up, iterate independently, and push small, incremental changes. You don’t want to redeploy the entire frontend because you misspelled a label, right?
Build security directly into your apps. Define roles with a known set of permissions. Lock it down.
Your goal as a software developer, manager, product owner, QA analyst, business analyst, tech writer, etc… is to make the best software for your customer. Provide the best experience by mitigating down time and improving security.
The software industry is moving at breakneck speed, and it isn’t going to slow down any time soon. Expectations on agility, user experience, and security are at an all-time high, and you can keep up if you simply break it down.
Join the Ready, Set, Cloud Picks of the Week
Thank you for subscribing! Check your inbox to confirm.
View past issues. | Read the latest posts.